Palmeiras
2 Weeks
Product Design
Project Introduction
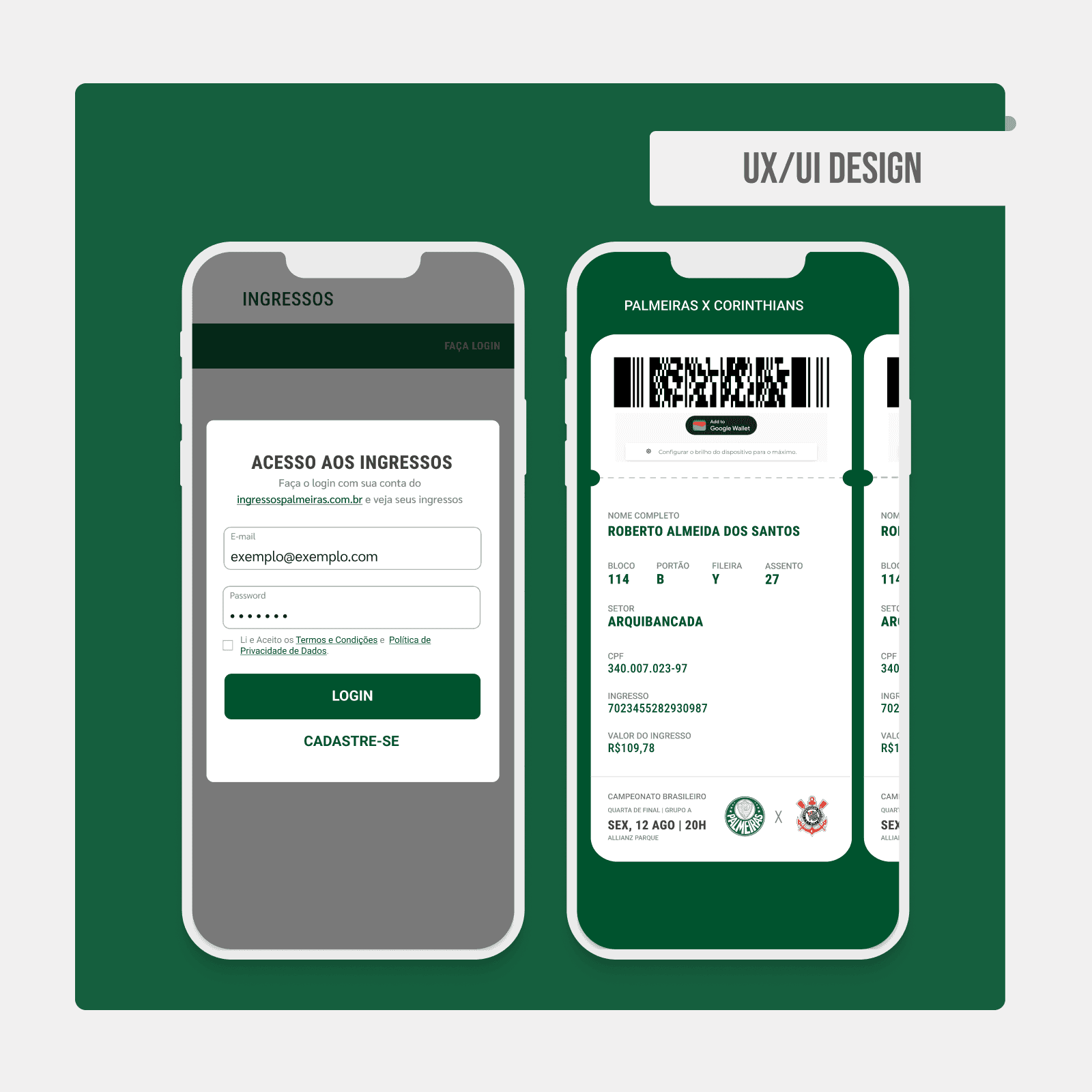
The objective of this project was to redesign the ticket functionality of the official Palmeiras app, allowing fans to access and validate their tickets directly through the app. The need arose due to difficulties with physical tickets and the dependence on internet, which complicated access and entry into the stadiums. The new functionality aimed to streamline the validation process and offer a more practical and secure experience for fans.
My Role and Responsibilities
I acted as the Product Designer, leading the redesign of this functionality. My responsibilities included conducting research, creating wireframes, and developing the redesign in Figma, as well as collaborating with the technical team to implement improvements that met user expectations and client demands.
Process and Approach
Project Kickoff
I gathered the team and the client to understand the problem to be solved, mapping the challenges and aligning expectations. We also discussed technical limitations and integration possibilities with the Salesforce API to ensure data security.
Desk Research
I analyzed how other companies and applications used similar functionalities, identifying best practices that could be applied to the project.Wireframe and Redesign
I developed initial wireframes based on the information collected, and later created a redesigned interface that facilitated ticket validation with QR codes and organized the data more clearly and accessibly.Implementation and Adjustments
After refinements, the new functionality was implemented in the app, allowing fans to access their tickets in a practical and standardized manner.
Challenges and Solutions
The main challenge was to ensure the security and reliability of the digital ticket system, especially during validation. To address this, we integrated QR codes and barcodes directly into the app interface, allowing for quick and effective verification at the stadium gates. We also created a standardized visual organization that facilitates access to important information about the game and the ticket.
Results and Impact
The redesign brought significant improvements, including:
Reduction of issues with physical tickets, eliminating the need for webview.
Adoption of the new functionality by 40% of the fan base, according to client feedback.
Improvement in ticket validation at the gates using QR codes and barcodes generated by the API.
Conclusion and Learning
This project reinforced the importance of a clear and accessible interface, as well as highlighting the positive impact of a well-structured information architecture. Collaboration between the team and the client was essential to understand the limitations and create a solution that fully met the needs of the fans. The experience contributed to enhancing my user-centered design skills, focusing on functionality and security.